
이미지나 박스의 모서리 반경을 둥글게 만들어주는 건 css의 border-radius 입니다.
왼쪽부터 10% ~ 50% 값을 준 상태입니다. 50%~100%는 출력이 동일하게 됩니다.
다른 단위로도 섬세하게 값을 조정할 수 있습니다.

위 사진들을 구성하는 코드의 모습입니다!
스타일 태그 맨 윗줄 .radius img는 클래스 이름이 radius인 안에 들어간 img 태그를 모두 선택한다는 뜻입니다. 모든 이미지를 가로 200px, 세로값은 가로값에 따라 비율에 맞춰 자동으로 지정되도록 했습니다.
여기서 .radius img 옆에 붙은 :nth-child(n)은 앞에 적어준 선택자 중에 몇번째- 라는 뜻이구요,
두번째 줄에서 언급했듯 10%~50% 적용해주었습니다.

그렇다면 이 사진들은 img 태그에 border-radius 값을 주고 border:1px solid #000; 을 추가해주면 되나요?
네 정답입니다! 하지만 다른 방법으로도 생각해볼 수 있습니다!
보통 티스토리 스킨 코딩을 할 때 img 태그만 달랑 쓰는 경우는 잘 없습니다. 대부분 다른 태그에 감싸져 있는데요, 예를 들면 a, div 태그가 대표적이죠.
그럴 때는 img를 감싸는 div 등의 '부모요소'에 꾸미는 속성들을 주고 img 는 건들이지 않는 경우도 있습니다.

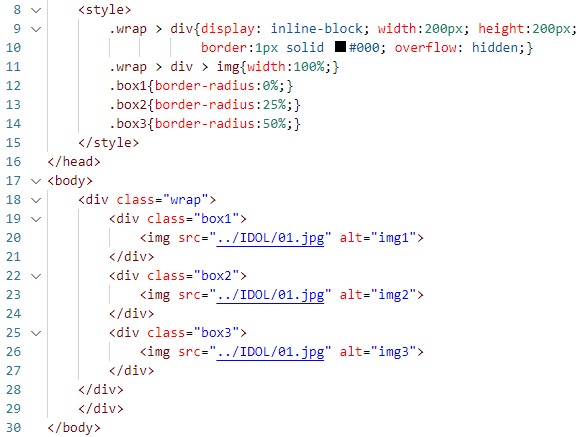
조금 더 복잡해보이는 코드가 나왔지만 전혀 당황하지 마세요!
제일 커다란 div에 wrap이라는 클래스명을 주었습니다.
잠깐 css에서 많이 사용하는 선택자 쓰는 법을 알려드릴게요!
가장 큰 div 태그 .wrap 직계 자손인 div만 선택하려면 .wrap > div 이런 식으로 씁니다.
마찬가지로 그 div 안의 직계 자손인 img 까지 선택하기 위해서는 .wrap > div > img 가 됩니다.
div에 여러가지 스타일을 줄 수 있습니다. 가로 너비, 세로 길이를 설정하고, 실선을 추가해주었습니다. 이미지를 직접 감싸는 각각의 클래스(box1, box2 ....) 박스에도 border-radius를 추가할 수 있습니다.
하지만 겉의 박스의 반경만 둥글어지고, 이미지를 그 밖으로 튀어나가게 됩니다. 그때를 위해서 overflow:hidden; 을 추가해줍니다.
.wrap > div > img 에는 꼭 width:100%; 를 추가해주세요. 감싸고 있는 박스의 사이즈에 맞게 들어가게 하려면 부모요소의 크기를 100% 물려 받는다는 뜻으로 적어준답니다.