[팁] 유니콘 티스토리 스킨 부분목록화/부분갤러리화
2022.03.28
|
1
2
3
4
5
6
|
$(document).ready(function() {
var ptn = window.location.pathname;
if (ptn == '/category/카테고리명' || ptn == '/category/카테고리명') {
$(".list_w").attr("id", "list_n");
}
});
|
cs |
1. 스킨의 HTML 편집창에서 이 코드를 찾아주세요. 거의 스킨의 하단부에 있을 거예요.
2. 카테고리명이라고 되어있는 자리에 본인이 실제 사용하고 있는 카테고리 이름을 입력해주세요.
3. 이때 카테고리 이름에 공백이 들어가면 해당 자리에 %20 이라는 문자를 써주세요.
예1) /category/tistory skin (X) /category/tistory%20skin (O)
예2) /category/티스토리 스킨 (X) /category/티스토리%20스킨 (O)
그래도 안될 때, 카테고리 치환자
[*##_category_list_##*]
//별 부분 빼고 생각해주세요!가 있는 스킨이라면

1. 블로그 주소로 돌아와 컨트롤 + U 를 눌러 소스보기 페이지를 열어주세요.
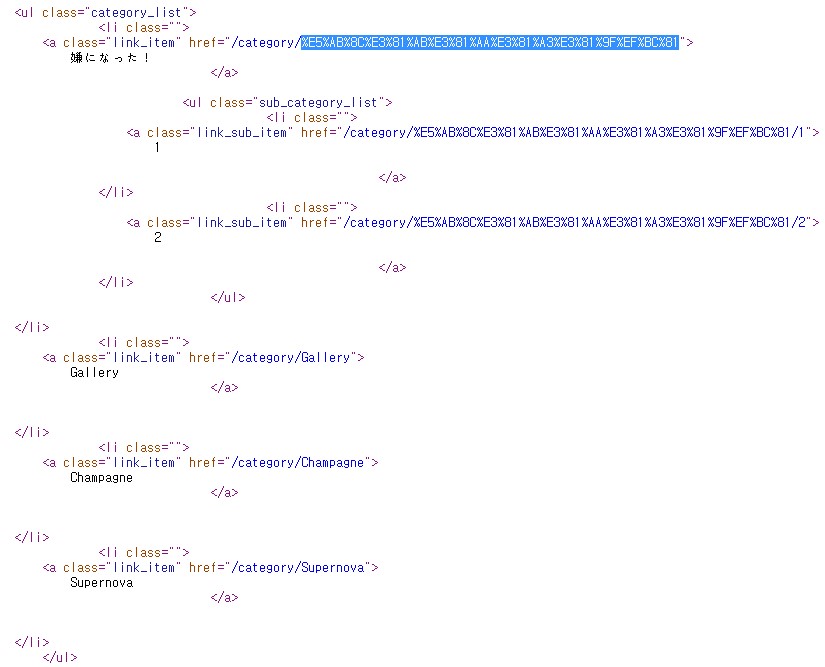
2. 스크롤을 내리면 이렇게 카테고리명이 리스트 형태로 짜여진 코드가 있습니다.
3. 여기서 카테고리명에 해당하는 건 파랗게 영역 지정한 부분인데요, 딱 그만큼만 복사해서 맨 위의 스크립트 속 카테고리명에 넣어주시면 됩니다!
카테고리 치환자가 없는 경우에는
1. 블로그 관리 페이지 - 콘텐츠 - 카테고리 설정에서
2. 카테고리 이름을 영어(예/ skin)로 바꿔주시고
3. 스킨 HTML 편집창에서 카테고리 영역(a 태그가 몰려있는 곳)에 /category/skin 이렇게 바꿔주신 다음
4. a 태그 사이에 블로그에 직접적으로 출력되길 원하는 텍스트를 써주시면 됩니다
5. 부분목록화 스크립트 안에는 skin 을 넣어주시구요!
예 ) <a href="/category/skin">★티톨스킨★🚀✨</a>