
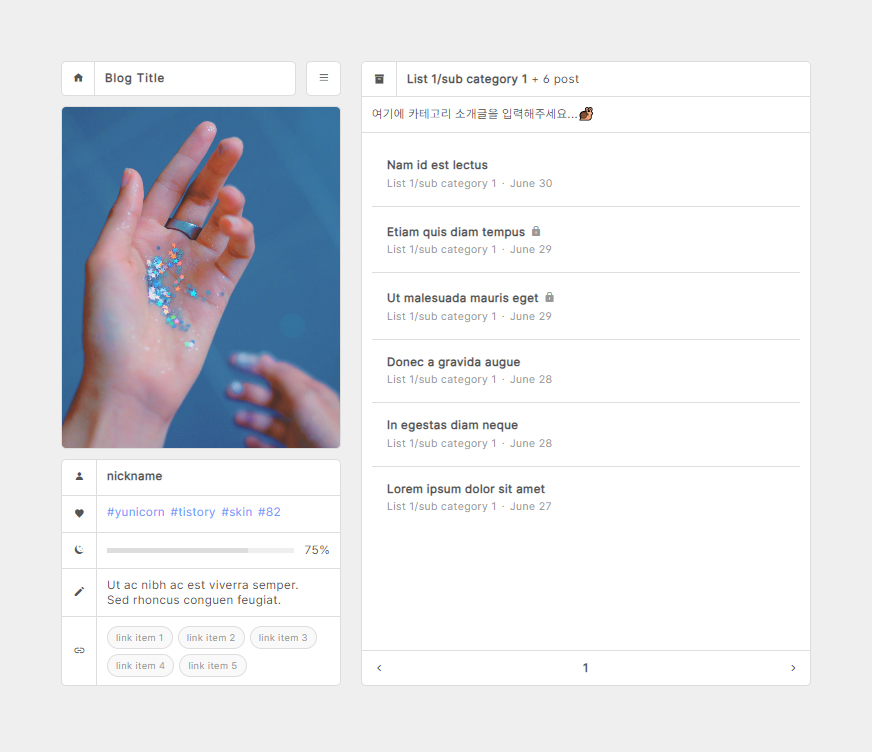
1. 목록형 리스트 1
- 글 제목에 마우스를 올리면 자간이 넓어지며 오른쪽 끝에 화살표 아이콘이 페이드인 됩니다.

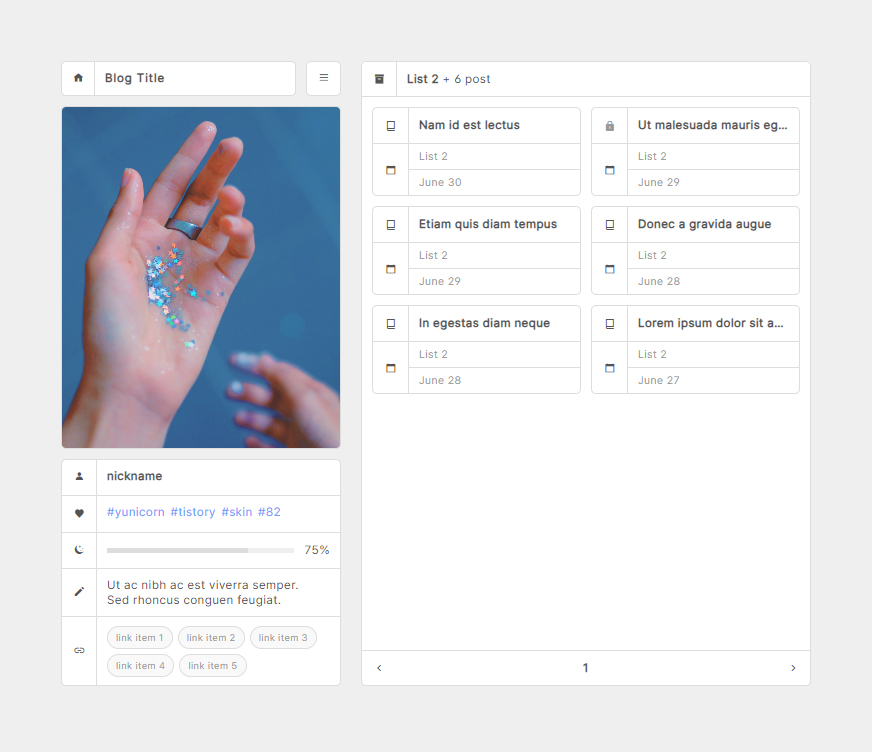
2. 목록형 리스트 2
- 글 제목 밑으로 글이 속한 카테고리명과 날짜가 출력됩니다.
- 비밀글로 작성된 글은 책 아이콘이 자물쇠 아이콘으로 변경됩니다. (블로그 주인에게는 기존 책 아이콘으로 보임)

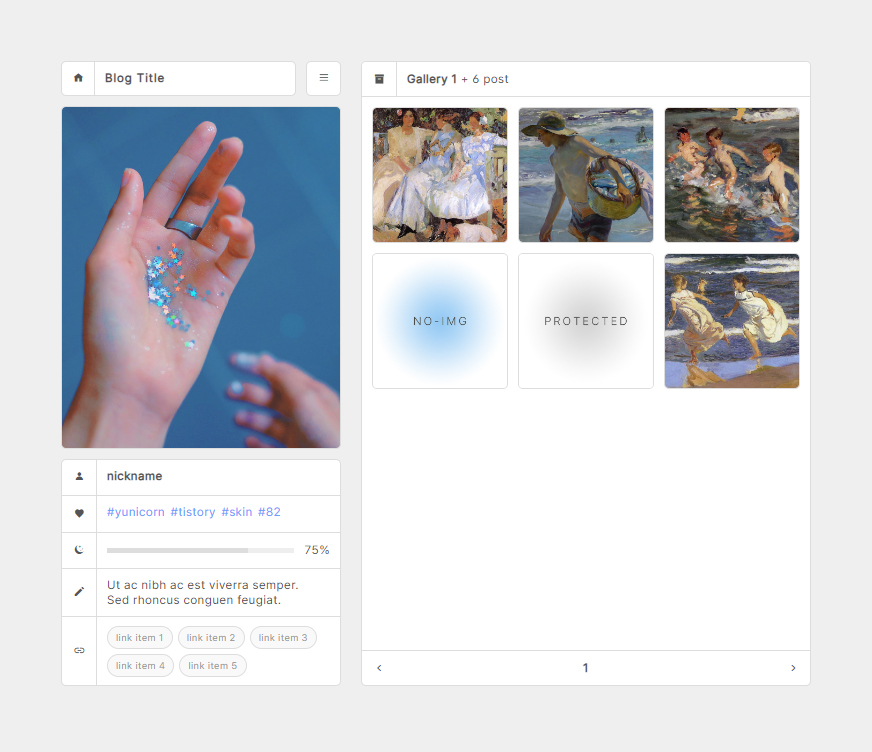
3. 갤러리형 리스트 1
- 썸네일에 마우스를 올리면 썸네일 가운데에 글 제목이 페이드인 됩니다.

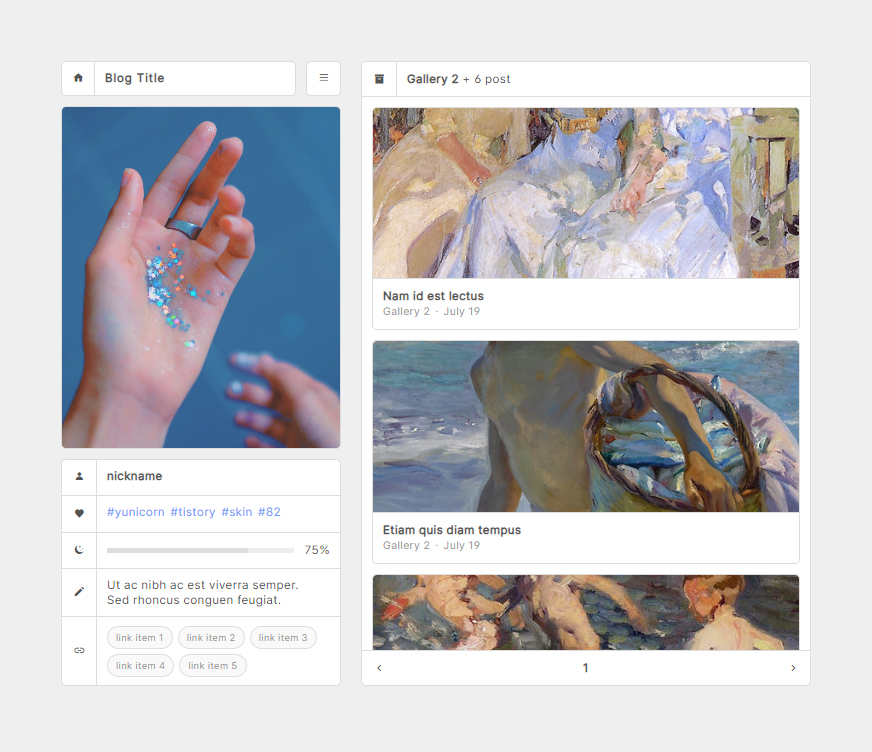
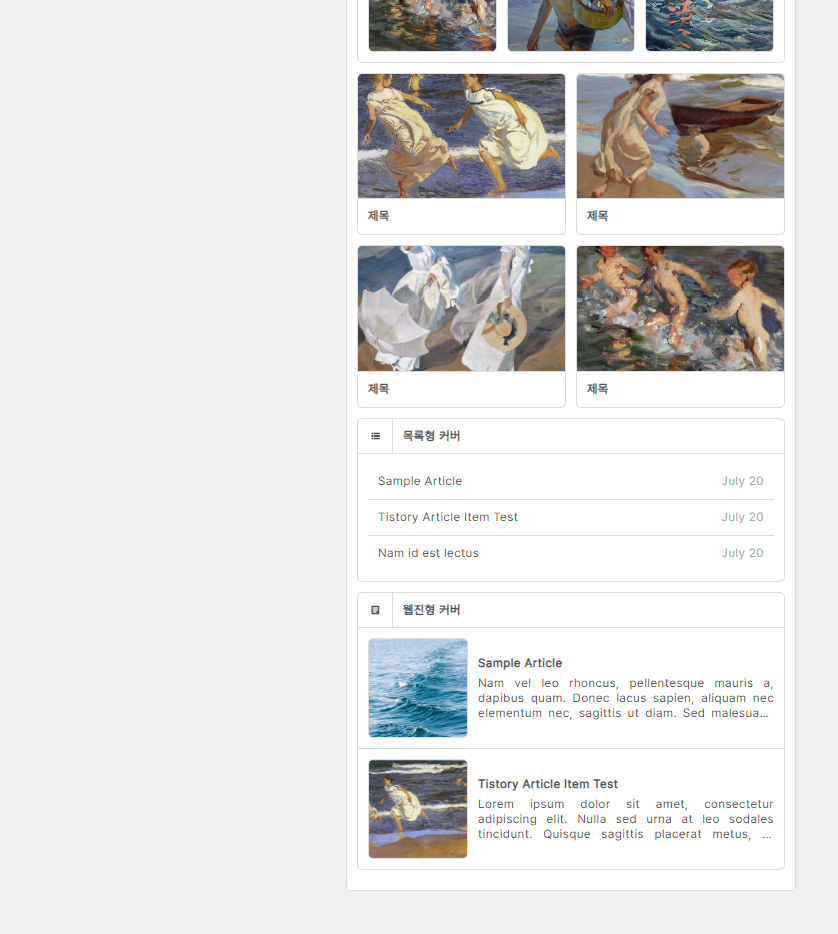
4. 갤러리형 리스트 2
- 2:1 비율의 직방형 썸네일이 길게 한 줄을 차지합니다.
- 제목 밑으로 글이 속한 카테고리명과 날짜가 출력됩니다.

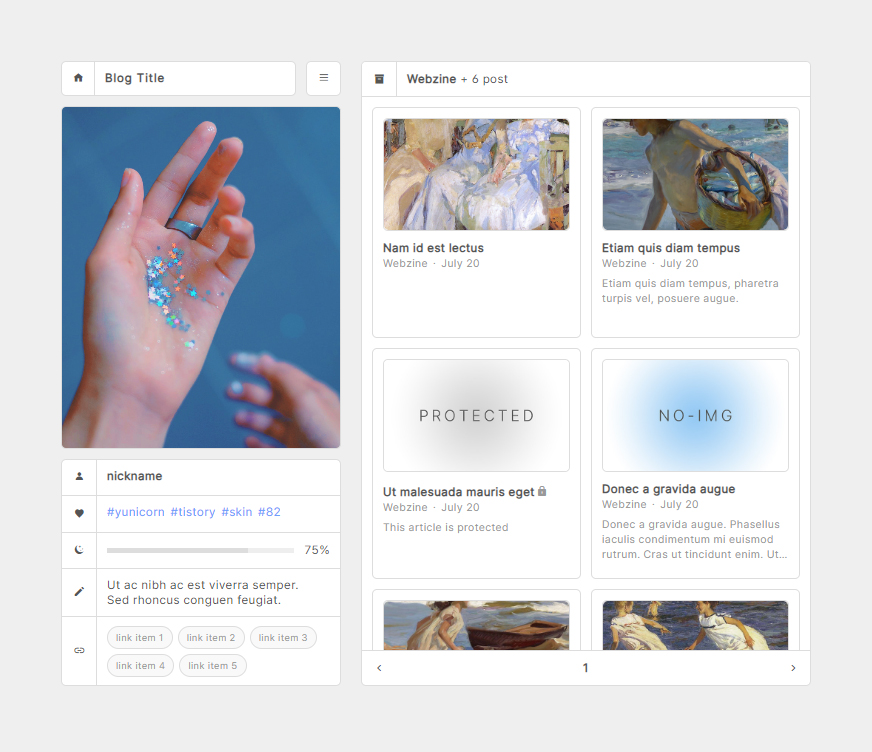
5. 웹진형 리스트
- 카드 형태의 아이템이 한 줄에 두개씩 들어옵니다.
- 요약글은 최대 3줄까지만 출력되며, 텍스트가 없는 글인 경우 요약글이 완전히 생략됩니다.

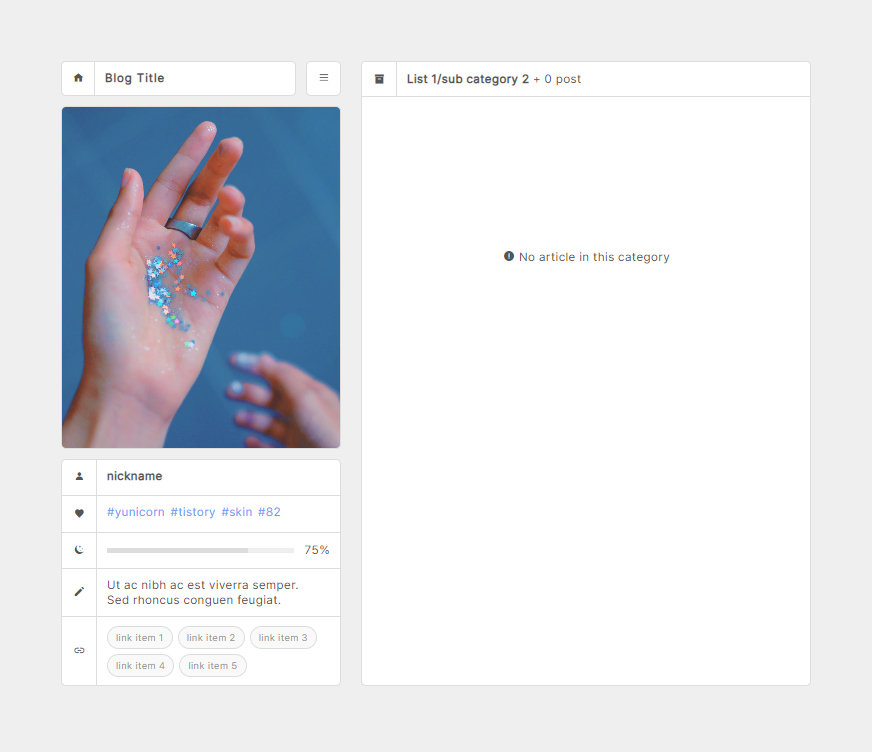
6. 글이 없는 카테고리
- 글 개수가 0개인 카테고리에 진입했을 때 나타납니다.
그외 리스트 스타일 공통
- '분류 전체보기' 를 제외한 모든 카테고리에 '카테고리 소개글'을 작성할 수 있습니다. (목록형 리스트 1 스크린샷 참조)
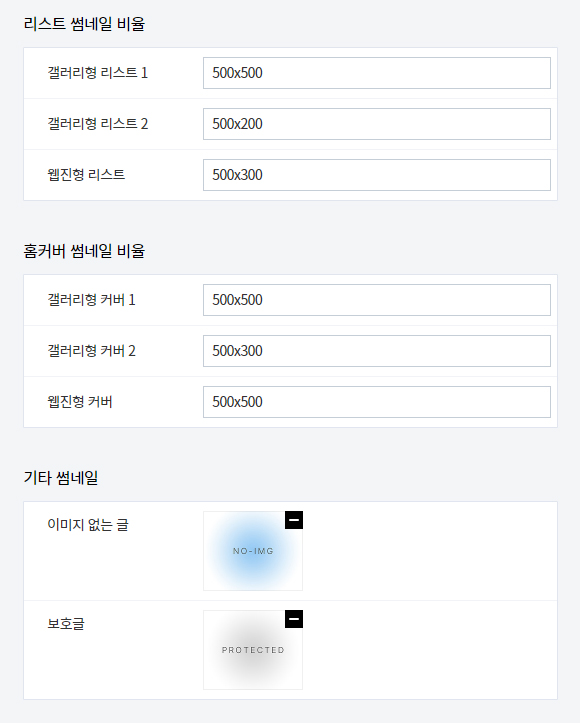
- 썸네일이 있는 리스트에 한해, 스킨옵션에서 썸네일 비율을 자유롭게 수정할 수 있습니다.

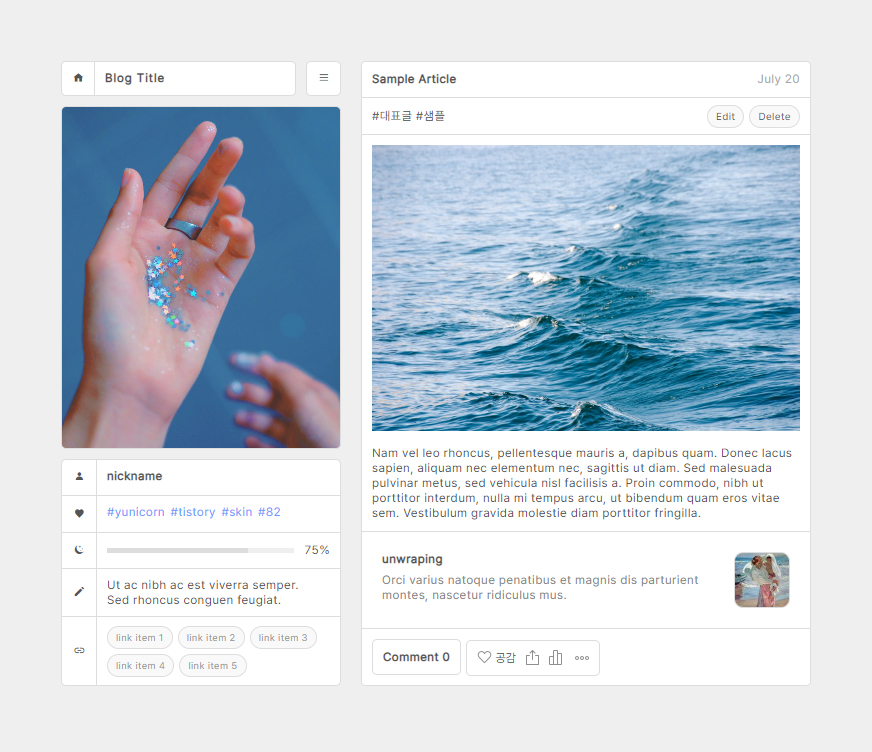
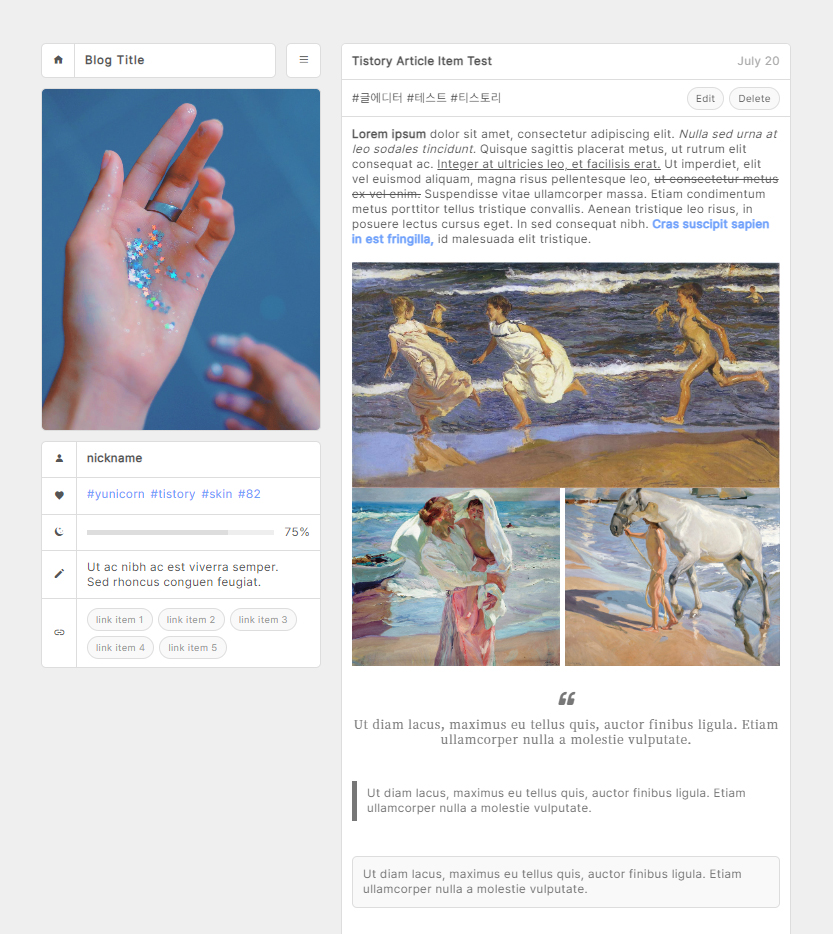
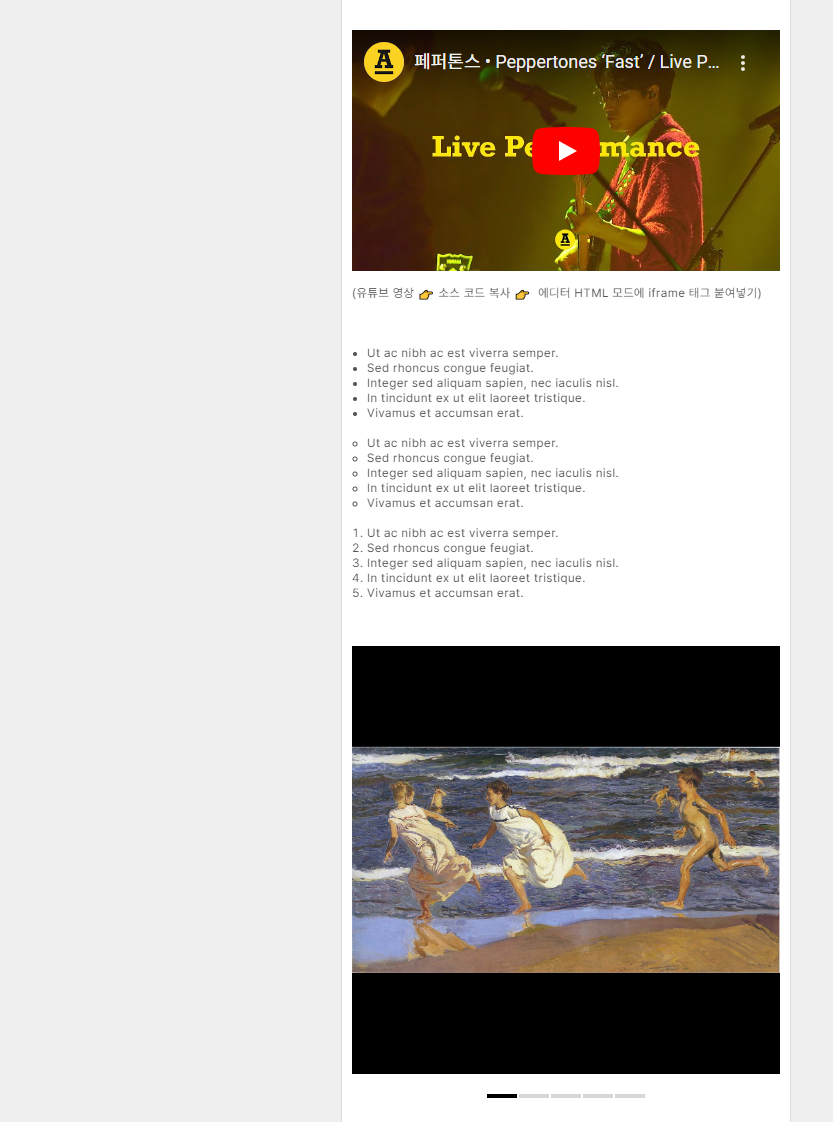
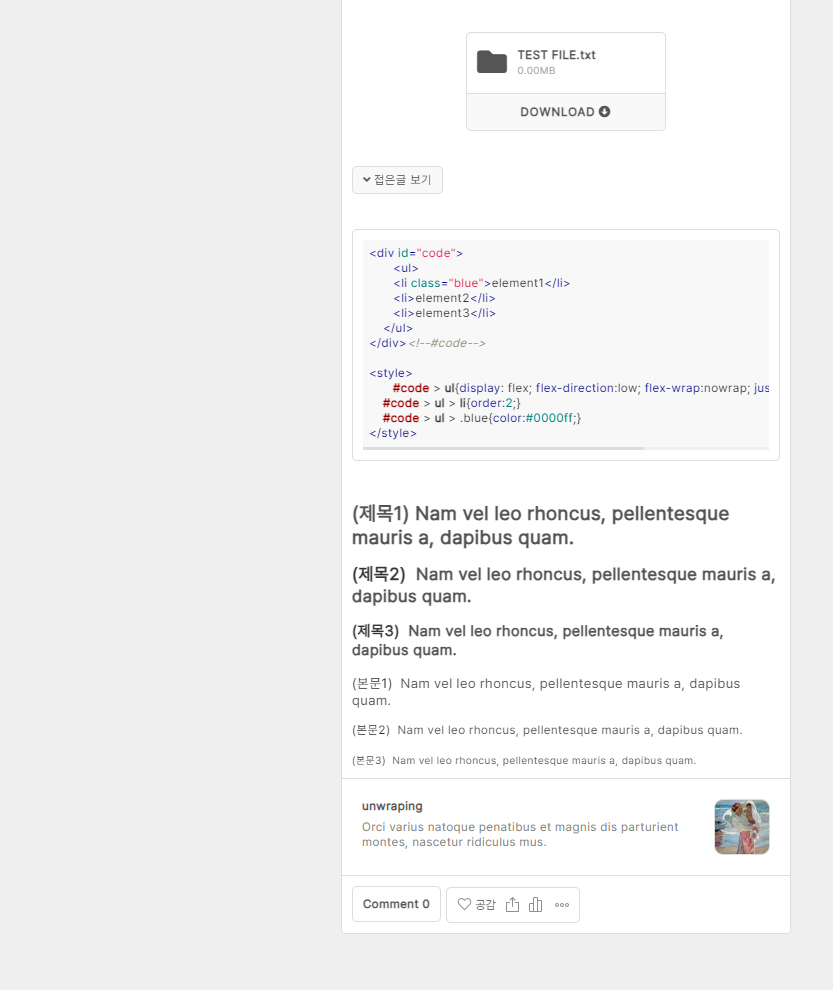
7. 글 영역
- 제목과 날짜 아래로 태그 영역, 어드민(수정/삭제) 버튼이 있습니다.
- 태그가 없는 글인 경우, 스킨옵션에서 설정한 대체 텍스트가 적용됩니다.
- 공감, 공유 영역 / 네임 카드 영역을 스킨의 컨셉에 맞게 수정했습니다.
- 글 에디터에서 추가할 수 있는 다양한 아이템을 커스텀했습니다. 이 부분은 아래의 더보기 버튼을 눌러 확인해주세요.



아이템 구성의 이해를 돕기 위해 콘텐츠 영역의 세로 길이를 자동으로 맞춰지게 만든 화면입니다. 실제로는 기존의 스크린샷들과 동일하게 세로 길이가 고정되어있습니다.

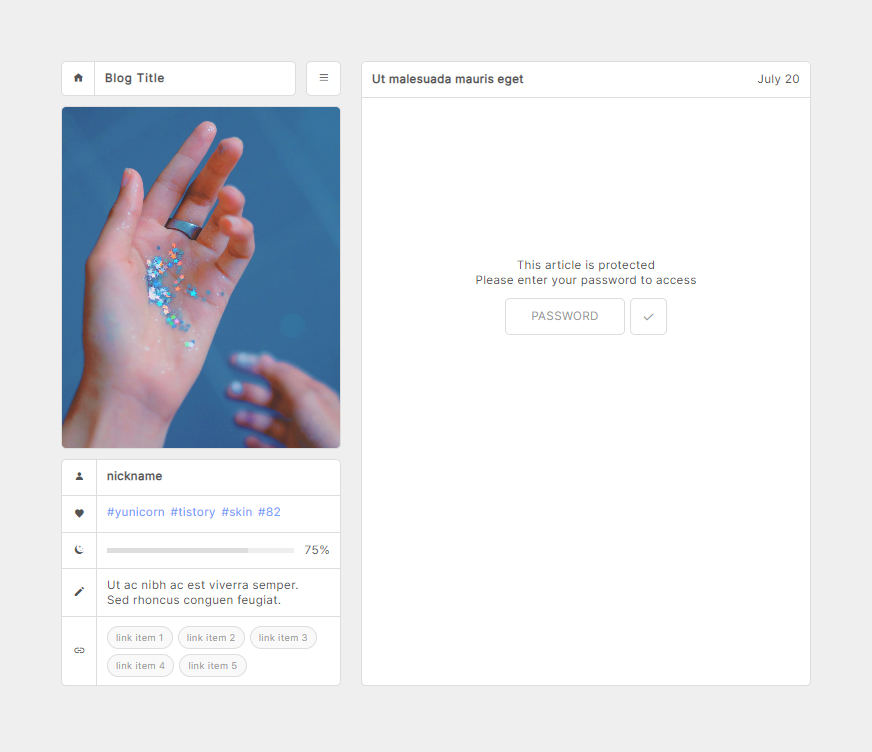
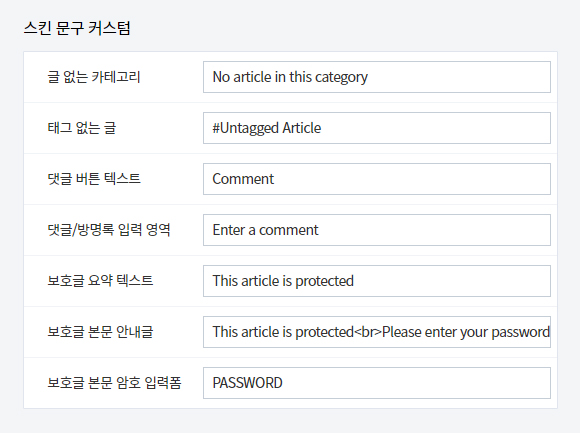
8. 보호글 영역
- 본문 상단의 텍스트와 인풋 영역의 텍스트는 스킨옵션에서 설정할 수 있습니다.
- 글의 암호를 입력한 후 체크 아이콘 클릭 혹은 키보드의 엔터를 누르면 다음 화면으로 넘어갑니다.

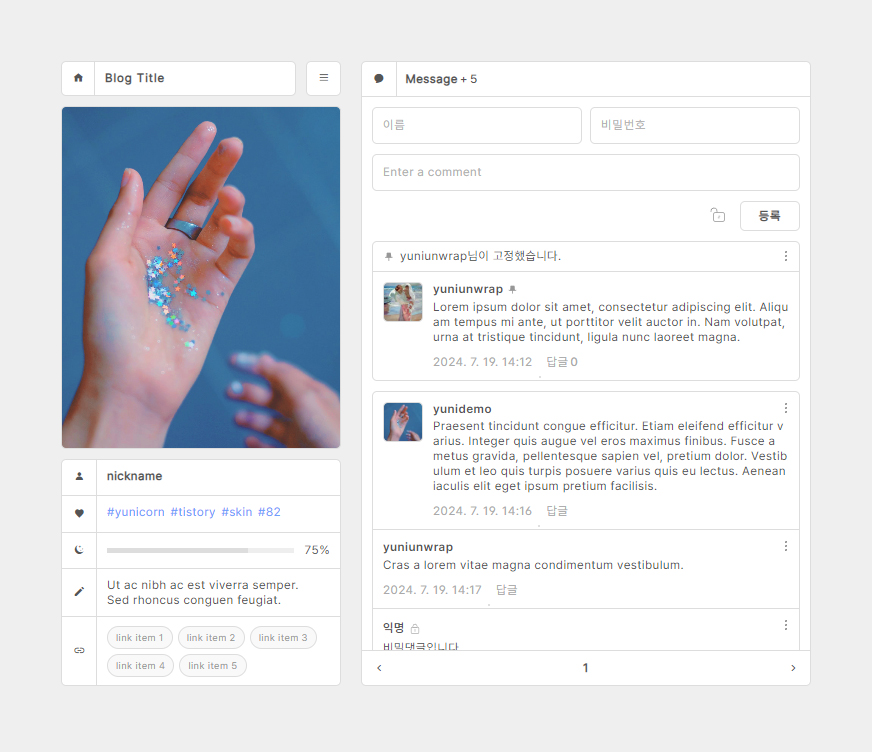
9. 댓글 및 방명록
- 블로그 주인과 티스토리에 로그인한 유저에게는 이름, 비밀번호 입력상자가 보이지 않습니다.
- 티스토리가 제공하는 기본 방명록 치환자를 사용하여 커스텀했습니다.
- 코멘트 리스트에 출력되는 프로필 사진은 [블로그 관리 홈 → 관리 → 블로그] 에서 설정된 이미지입니다.

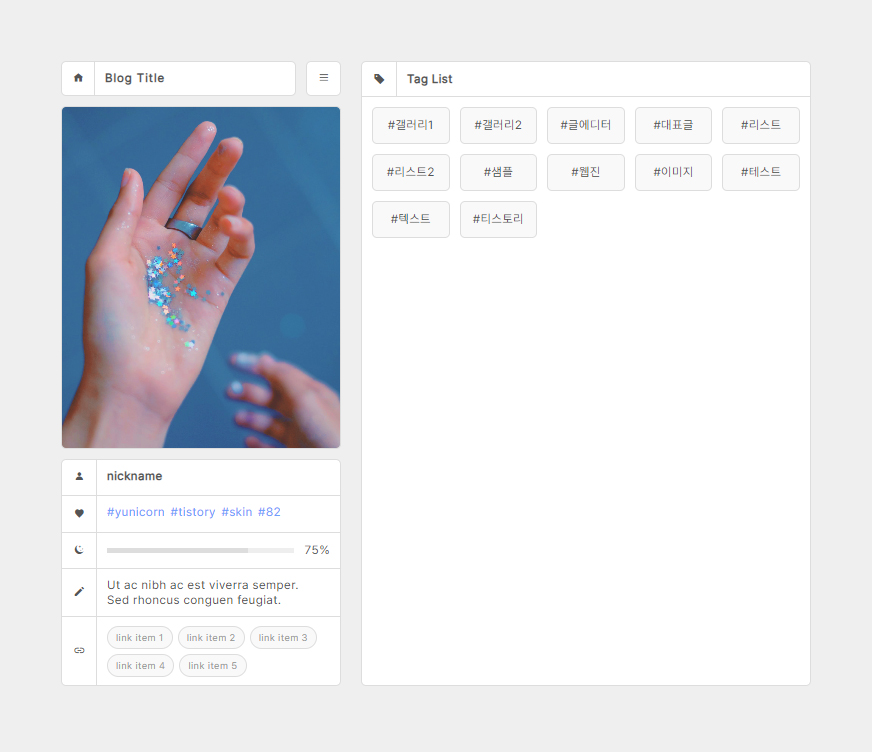
10. 태그리스트
- 특정 태그를 클릭하면 해당 태그가 걸린 글 목록이 출력됩니다.
- 이때 출력되는 리스트는 [스킨 편집 - 기본 설정 - 기본 목록 스타일] 에서 선택된 스타일입니다.

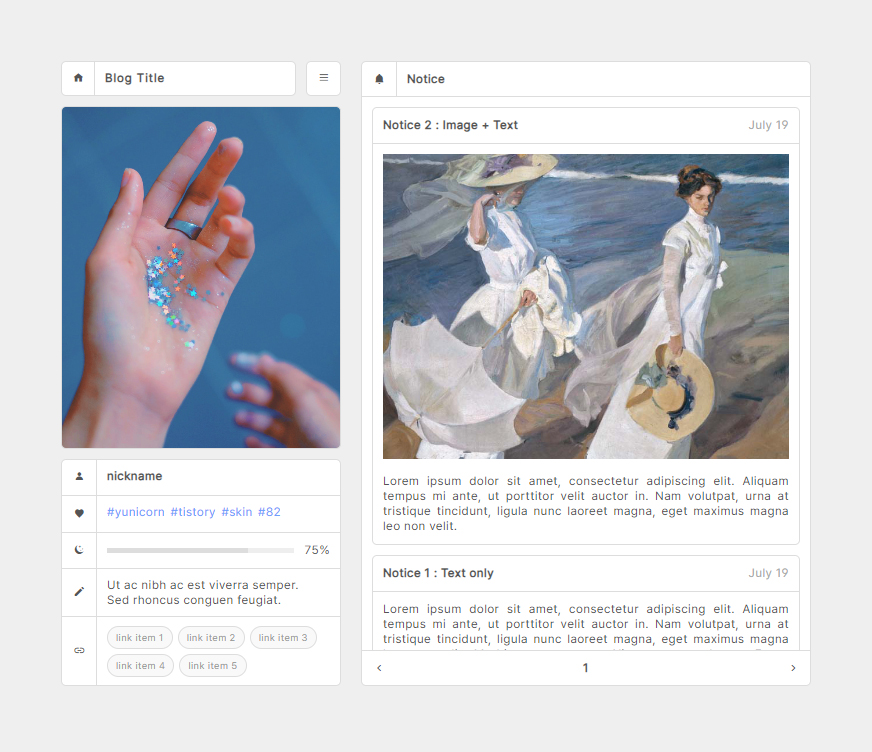
11. 공지사항
- 한 페이지에 노출되는 공지사항의 글 수는 [스킨 편집 - 홈 설정 - 최신 글 - 홈화면 글 수] 에서 수정할 수 있습니다.
- 공지사항은 [블로그 관리 홈 - 콘텐츠 - 공지관리] 에서 수정 및 삭제 가능합니다.


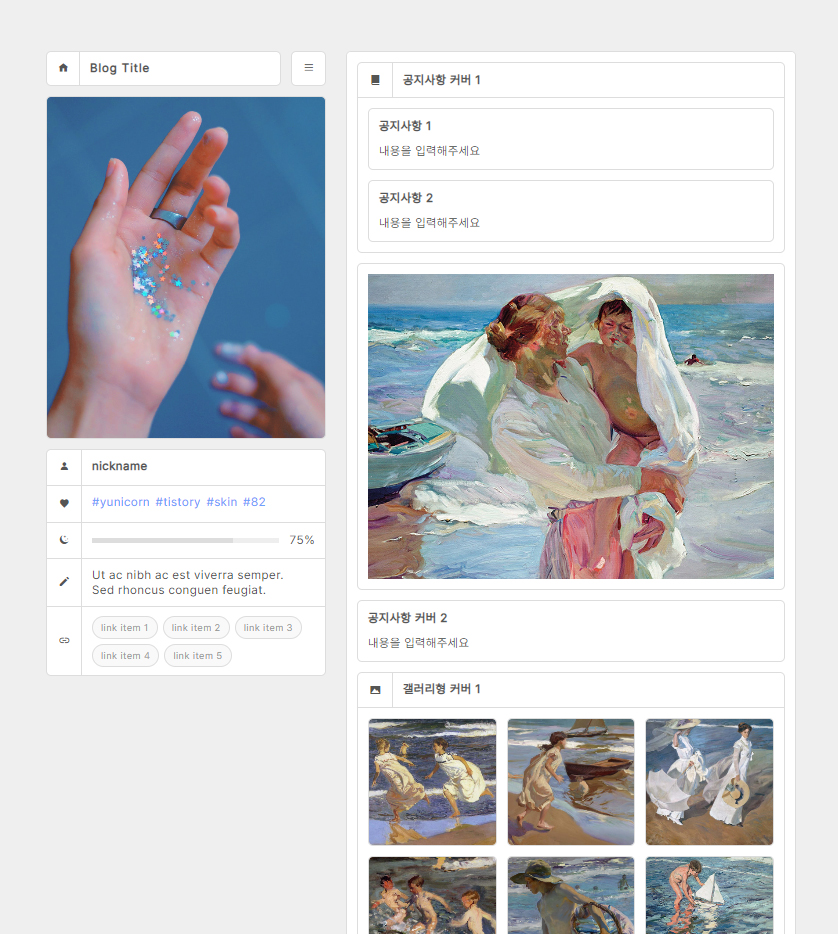
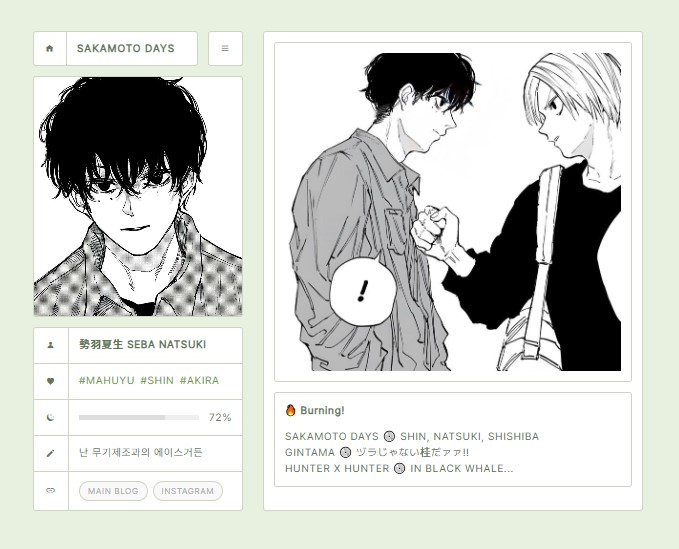
12. 홈 커버
- 최상단부터 순서대로 공지사항 커버 1, 공지사항 커버 2, 갤러리형 커버 1, 갤러리형 커버 2, 목록형 커버, 웹진형 커버
- '공지사항 커버 1' 은 여러개의 아이템을 하나의 박스에 묶으며, '공지사항 커버 2' 는 등록되는 이미지와 텍스트가 각각의 아이템처럼 서로 분리되어 보입니다.
- 아이템 구성의 이해를 돕기 위해 콘텐츠 영역의 세로 길이를 자동으로 맞춰지게 만든 화면입니다. 실제로는 기존의 스크린샷들과 동일하게 세로 길이가 고정되어있습니다.

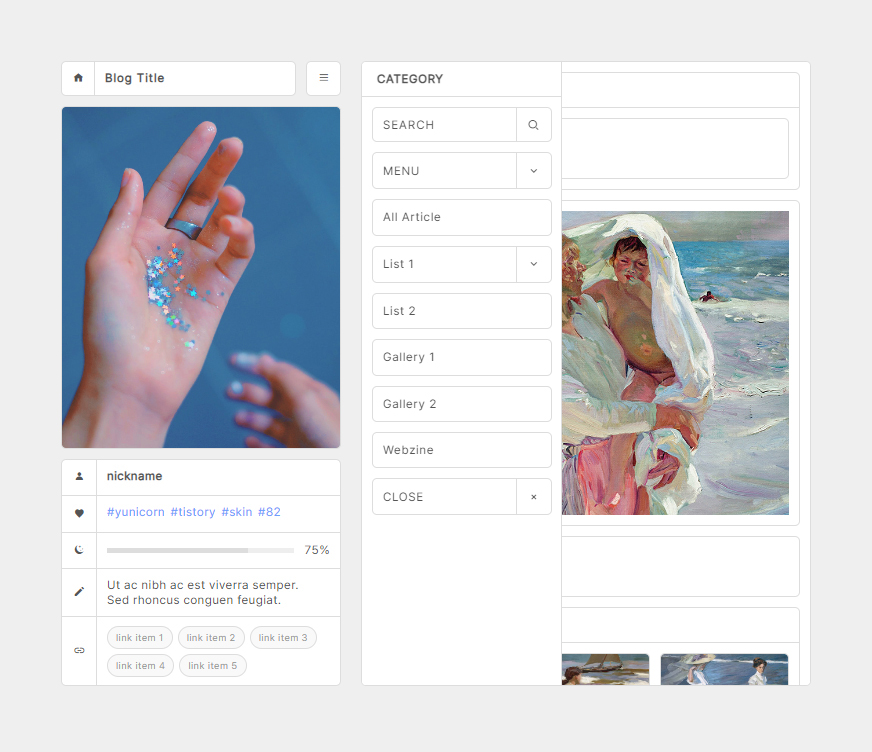
13. 카테고리 영역 + 사이드바 추가 설명
- 사이드바 상단 우측 버튼을 누르면 콘텐츠 영역 안으로 사이드바가 슬라이드 됩니다.
- 상위 카테고리와 하위 카테고리 모두 정상적으로 진입하기 위해 우측 버튼을 만들었습니다. 버튼을 누르면 하위 카테고리 리스트가 슬라이드 됩니다.
- 카테고리가 많아서 설정된 스킨 길이보다 길어지면 스크롤이 작동됩니다.
- 해당 스킨의 사이드바 안쪽 프로필 이미지 영역과 문구 커스텀 영역은 고정된 세로값이 없습니다.
- 문구 커스텀 영역은 사용자마다 몇줄씩 길어지거나 짧아질 수 있기 때문에, 바뀌는 값에 맞춰 여백과 함께 프로필 이미지의 세로값이 자동 계산됩니다.

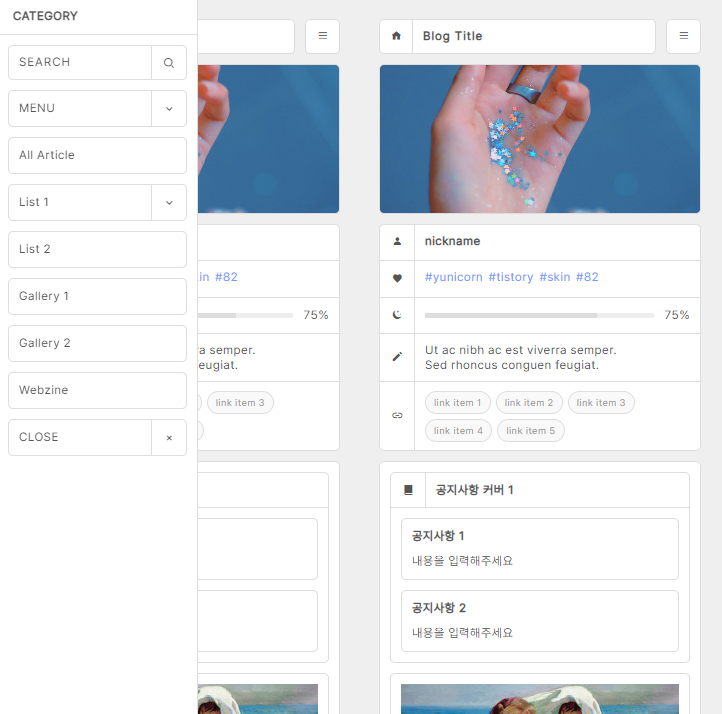
14-1. 모바일 반응형 / 카테고리 영역 온오프
- 모바일 기기로 접속시 사이드바는 헤더로 전환되며, 프로필 이미지의 세로값은 150px로 고정됩니다.
- 콘텐츠 영역 안에서 펼쳐지던 카테고리 영역은 화면의 왼쪽에서 오른쪽으로 슬라이드 됩니다.

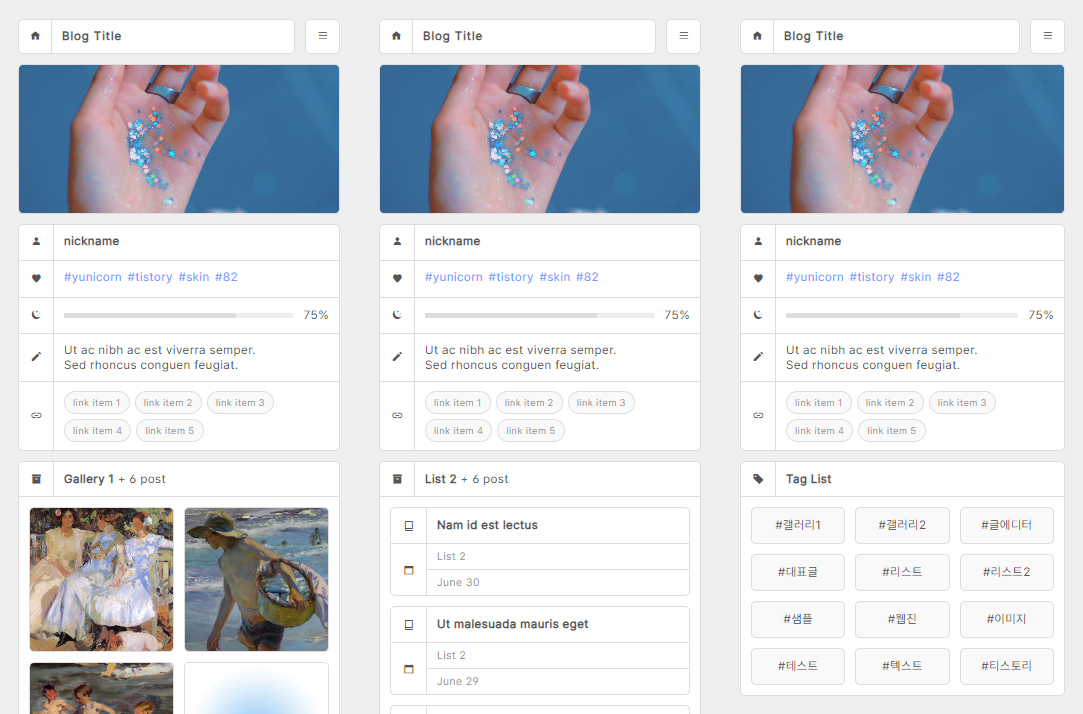
14-2. 모바일 반응형 / 갤러리 리스트 1, 목록형 리스트 2, 태그 리스트
- PC에서 3단으로 출력되던 '갤러리형 리스트 1' 은 2단으로, 2단으로 출력되던 '목록형 리스트 2' 는 1단으로 변경됩니다.
- 태그 리스트 또한 5단에서 3단으로 변경됩니다.







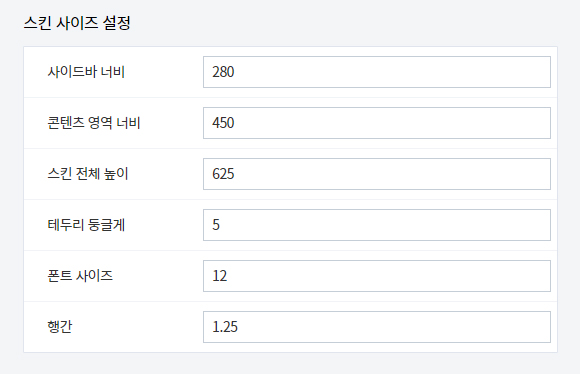
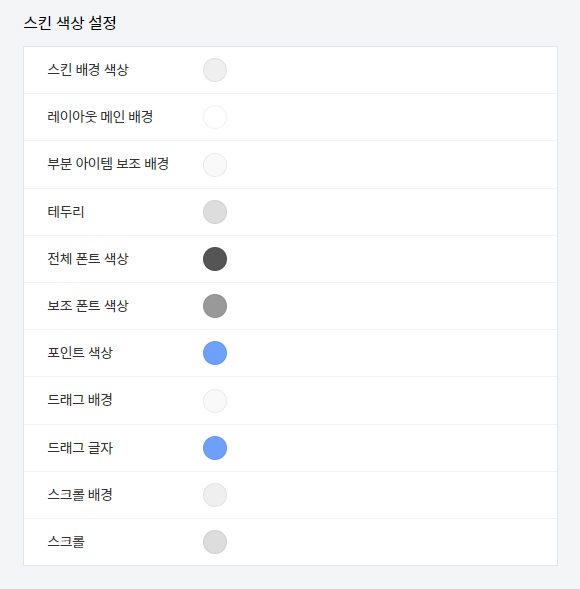
15. 지원하는 스킨 옵션
- 스킨 사이즈 및 색상 설정
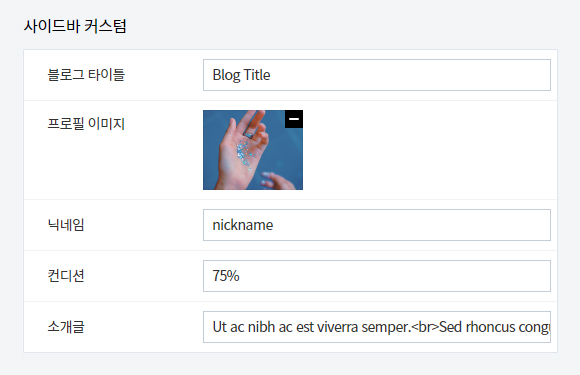
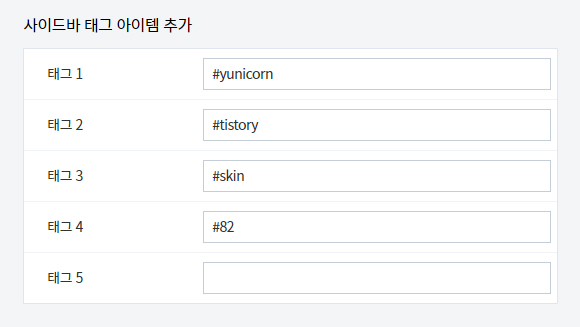
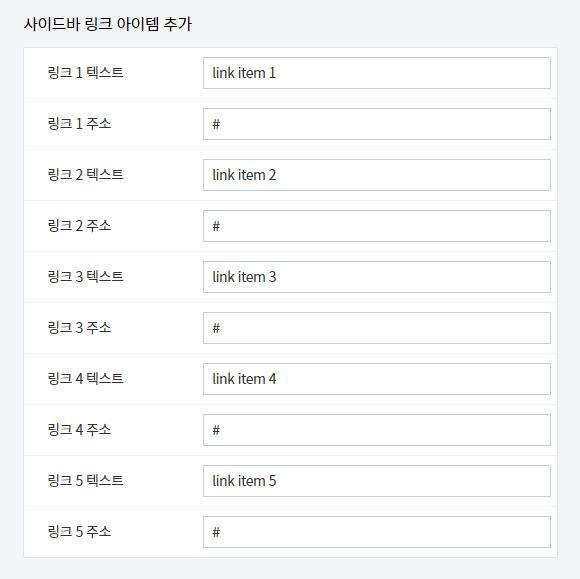
- 사이드바 커스텀
- 스킨에 들어가는 각종 문구 수정
- 썸네일 비율 수정 / 노이미지, 보호글 썸네일 설정
스킨 정보 요약
- 홈커버 6종 | 공지사항 1, 공지사항 2, 갤러리형 1, 갤러리형 2, 목록형, 웹진형
- 리스트 5종 | 목록형 1, 목록형 2, 갤러리형 1, 갤러리형 2, 웹진형
- 기본 스킨 옵션 | 스킨 사이즈, 색상, 사이드바 커스텀, 문구 커스텀, 썸네일 비율 수정 및 노이미지, 보호글 썸네일 설정
- 이미지 없는 글(노이미지)과 보호글 썸네일을 각각 구분 가능
- 공지사항, 태그리스트, 방명록, 검색 기능 지원 및 카테고리 치환자 사용, 카테고리 소개글 사용 가능
- 모바일 반응형 지원
※ 스킨 옵션과 모바일 반응형은 스킨 자체에 기본으로 탑재되어 있으며, 따로 추가 금액이 발생하지 않습니다.
※ 카피라이트 삭제, 복수 계정에서 이용 등의 추가 옵션은 스킨만 구매한 후에 필요하실 때 추가하실 수 있습니다.
※ 레이아웃 변경 등으로 스킨의 원형을 해치지 않는 선 안에서는 자유로운 개인 수정이 가능합니다.
제작자의 리뷰 + 커스텀 예시

간만에 다시 뉴 스킨으로 찾아뵙니다! 이번에는 좀 더 커스텀 할 맛이 나는 스킨으로 가져왔어요ㅎㅎ
예시로 올린 사진은 전체적으로 스킨의 사이즈와 폰트 사이즈를 줄인 것입니다. 행간은 살짝 늘렸습니다! 홈 커버 아이템 중 공지사항 커버 2 아이템 하나만 사용했는데, 저는 이렇게 심플하게 쓰는 것도 아주 마음에 들어요 :)
개인적으로 도중에 엎어버릴까 말까 고민을 많이 한 스킨이었는데 그래도 끝을 보니 아주 후련합니다! 게다가 생각보다 귀여워서 그런 고민을 했던 것 치고는 자주 쓰일 것 같아요!
이번 스킨부터는 폰트 사이즈와 행간도 스킨옵션에서 수정할 수 있게 빼두었어요 혹시 사용하시다가 이 부분에 있어서 오류가 생기면 꼭 말씀해주세요! 저도 처음 넣는 옵션이고 제가 작성하는 글의 성격이 그리 다양하지 않아서 충분한 테스트가 이뤄지지 않았을 수 있어요😅 혹여 변동사항이 생기면 해당 글과 포스타입 글에도 명시해두도록 하겠습니다!
구매 문의 전 반드시 읽어주세요
[공지] 스킨 구매 전 필독 공지사항
※ 저는 단순 취미로 스킨을 제작하고 있습니다.개인적으로 만족하는 선에서 작업하기 때문에 전공자 혹은 현직자만큼의 지식은 없습니다. ※ 제가 만드는 스킨은 모두 개인적인 기록에 관련
cliff-parade.tistory.com
카카오채널 구매 문의
유니콘 티스토리 스킨
취향의 티스토리 스킨 만드는 사람
pf.kakao.com
포스타입에서 구매하기
유니콘 티스토리 스킨 82: Yunicorn Studio
🍞 유니콘 티스토리 스킨 82 스킨 안내글 원본 | https://cliff-parade.tistory.com/249 이번 스킨부터는 폰트 사이즈와 행간도 스킨옵션에서 수정 가능합니다! 취향껏 꾸미면 깔끔하고 귀여운 티스토리가
www.postype.com